- L'objectif de cette page d'attente est d'assurer une présence minimum de votre "marque" sur le web le temps de développer le vrai site web que vous proposerez
- Elle doit indiquer :
- votre nom de marque
- votre logo
- votre baseline / accroche
- le concept de votre site
- une échéance de publication pour votre vrai site à venir
- éventuellement des liens vers les réseaux sociaux
- Nous allons utiliser un template pour créer rapidement cette pager d'attente pour chaque projet
Principes de la page d'attente
Personnaliser votre template
- Télécharger le fichier (themeforest-8046947-booster-responsive-coming-soon-template themeforest-8046947-booster-responsive-coming-soon-template.zip 1,86 Mo)
- Télécharger le fichier (themeforest-8569924-finely-responsive-under-construction-template themeforest-8569924-finely-responsive-under-construction-template.zip 5,26 Mo)
3. Ouvrir avec un éditeur de code la page index.html
4. Mettre à jour la langue de la page
5. Mettre à jour les meta title et meta description
6. Modifier le code HTML
- contenu textuel
- images (logo, images de fond,...)
7. Modifier le code CSS
8. Tester / vérifier / optimiser votre page d'attente
- Navigateur web
Rappel sur la page d'attente
Votre page d'attente doit indiquer :
- votre nom de marque
- votre logo
- votre baseline / accroche
- le concept de votre site
- une échéance de publication pour votre vrai site à venir
- éventuellement des liens vers les réseaux sociaux
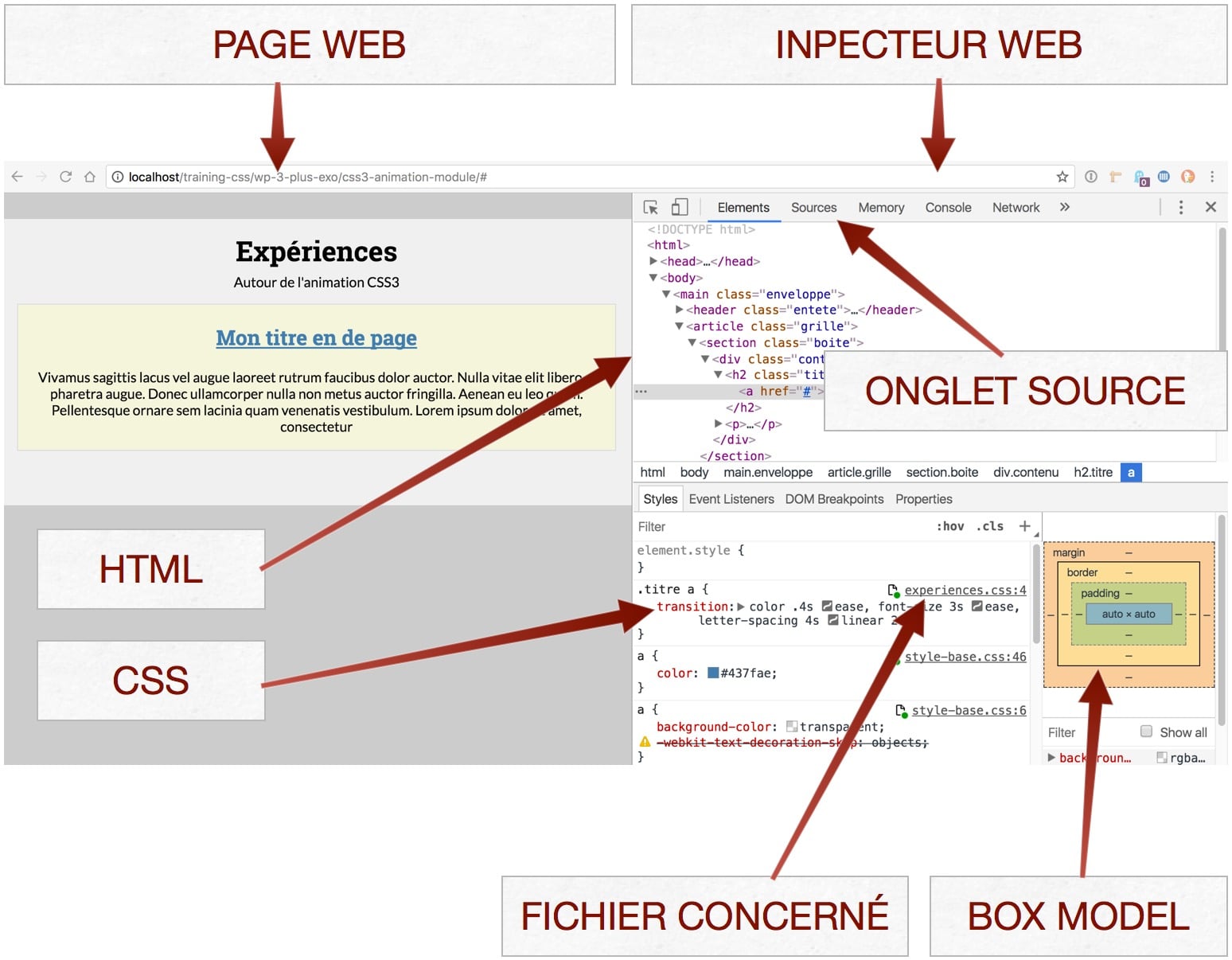
L'inspecteur web : l'outil indispensable du développeur
- d'identifier des règles CSS
- de modifier / d'ajouter / de supprimer des règles CSS
- de connaitre quel fichier CSS doit etre modifié
Il permet de tester directement dans le navigateur des modifications de mise en formes et de les reporter au niveau du site en développement dans les fichiers en production.
Définition
Un inspecteur web est un outil intégré au navigateur web, il existe sur la plupart d'entre eux, permettant de comprendre comment le code est interprété et d'interagir avec lui.
L'inspecteur de Google Chome
Il existe de subtiles différences entre les inspecteurs web proposés par chaque navigateur, dans nos travaux nous allons recourir à Google Chome et à son inspecteur web.
Avec cet inspecteur :
- La compréhension du CSS est facilitée en inspectant chaque élément. Le style correspondant s’affiche automatiquement en cascade.
- Nous voyons en direct ce qui se passe quand on apporte des corrections. Il n’est pas nécessaire de recharger la page du navigateur.
- L’enregistrement se fait en direct ou non en fonction de l’onglet utilisé dans l’inspecteur.
- Si vous travaillez avec Git, le changement de branche applique en direct les modifications sans rafraîchir la page du navigateur.
- Des outils d’édition avancés ont été ajoutés: sélection et correction des couleurs, correction des ombres, correction des effets de transitions, ajustement des animations….
- Des outils dédiés pour afficher les versions mobiles sont à notre disposition.
Entrainement à l'utilisation d'un template
Nous allons modifié pas à pas avec l'inspecteur web la page web d'un des 2 templates qui vous est fourni : http://booster.mordorthemes.com/single-image/index.html
- Accès aux simulations smartphones & tablettes
- Onglet "Elements" :
- code HTML
- modifier les balises / le contenu des balises
- supprimer des éléments
- ajouter des éléments HTML
- code CSS
- CSS en flux / CSS compilés
- action sur les couleurs
- action sur les background
- action sur les tailles de polices
- action sur les espacements
- action sur les états hover et focus
- ajout de règles CSS
- retrouver fichier et ligne CSS associé
- code HTML
- Onglet "Network" :
- Nombre de fichiers / types de fichiers
- Poids de la page web
- simulation des temps de chargement par connexion
Ressources complémentaires
- Rappel : cours sur les CSS https://mmi.binr.fr/index.php/integration-html-css/
- Premiers pas avec les CSS https://developer.mozilla.org/fr/docs/CSS/Premiers_pas
- Règles CSS : https://www.w3schools.com/css/
- Tout savoir sur l'inspecteur web : https://developers.google.com/web/tools/chrome-devtools/