Les différents types de prestataires qui développent des sites Internet utilisent des méthodes différentes pour conduire le projet : de la "traditionnelle"
gestion en cascade, aux méthodes agiles, en passant par des méthodes innovantes basées sur du prototypage fonctionnel.
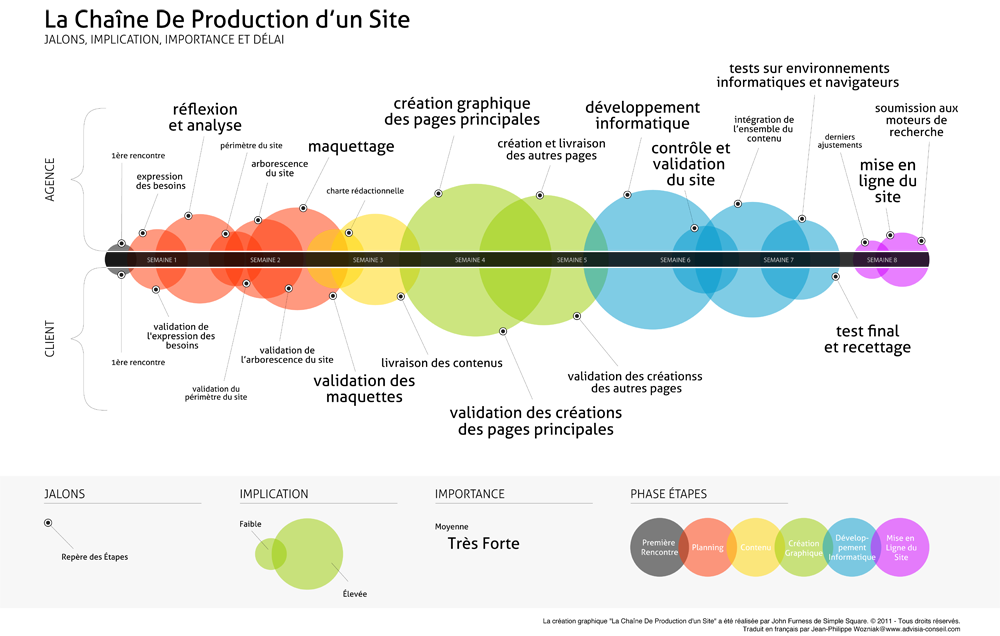
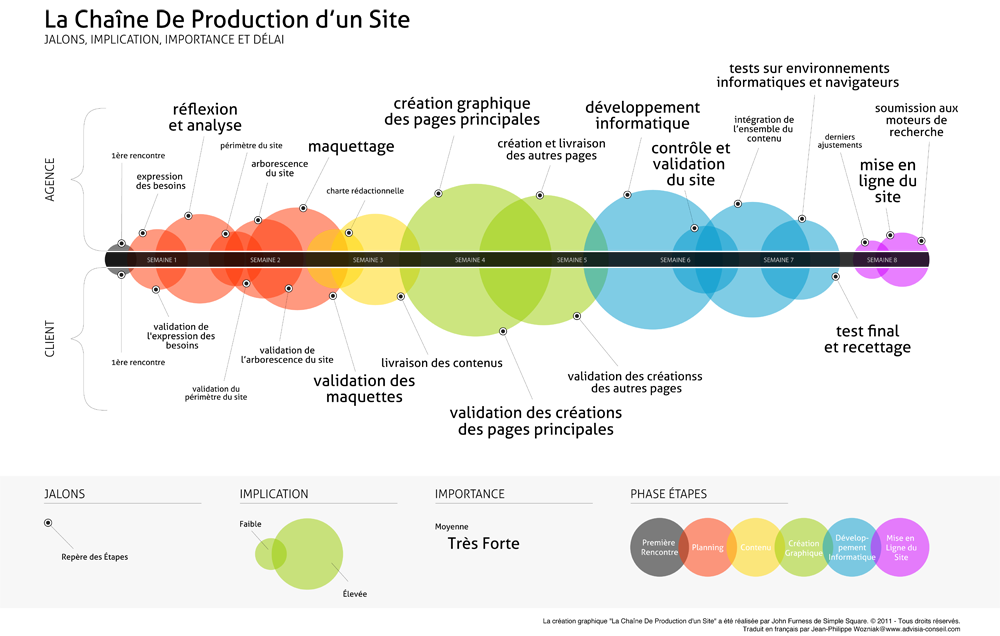
Gestion en cascade
 Source : John Furness de Simple Square traduit par Jean-Philippe Wozniak
Source : John Furness de Simple Square traduit par Jean-Philippe WozniakC’est la méthode traditionnelle utilisée dans la gestion de projet web, elle repose sur une
gestion en cascade des différentes étapes du projet.
Tout d’abord, cette méthode implique une
planification du projet importante en passant par la rédaction d’un
cahier des charges lourd et détaillé. Cela implique des coûts assez importants avant même de débuter concrètement le projet. De plus, en fonction du vocabulaire utilisé dans le cahier des charges, la compréhension du client peut être limitée.
Dans ce type de gestion de projet, le maître d’ouvrage intervient seulement lors de la
validation des étapes, ce qui peut induire un
effet tunnel (le porteur de projet découvre son site une fois qu'il est achevé). Une fois qu’une étape est validée, il peut être difficile et coûteux de revenir en arrière,
l’adaptation au changement s’en trouve affectée.
Chaque intervenant du projet s’occupe de sa tâche et en réfère au chef de projet. Il n’est pas forcément au courant de l’avancement des autres acteurs du projet ce qui
empêche d’en avoir une vision globale.
Pour résumer :
- Documentation lourde et détaillée.
- Validation d’une étape pour avancer.
- Effet tunnel pour le client.
- Risques détectés tardivement.
- Mauvaise adaptation au changement.
- Budget conséquent.
- Communication interne peu développée.
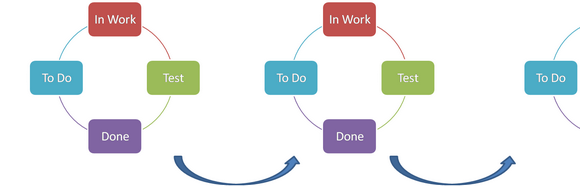
Gestion agile
Les méthodes agiles reposent sur le
découpage des tâches du projet en cycles courts (sprints), sur des
développements itératifs suivi de
phases de tests, sur une
forte implication du maître d’ouvrage et sur une
bonne communication entre les différents acteurs du projet. Cette méthode implique un nombre d’intervenants conséquents, les coûts du projet peuvent être assez importants.
Avec l’agilité, comme son nom l’indique, il y a
plus de souplesse dans la gestion du projet ce qui
favorise l’adaptation au changement. De ce fait, la
prévention des risques est moins importante que dans la méthode traditionnelle.
Pour résumer :
- On travaille sur les individus et leurs interactions plus que sur les processus et les outils.
- On privilégie les logiciels opérationnels plus qu’une documentation exhaustive.
- On favorise la collaboration avec les clients plus que la négociation contractuelle.
- On bénéficie d'adaptations au changement plus que de suivis d’un plan.
- Il faut recourir aux sprints et disposer de budgets assez conséquents.
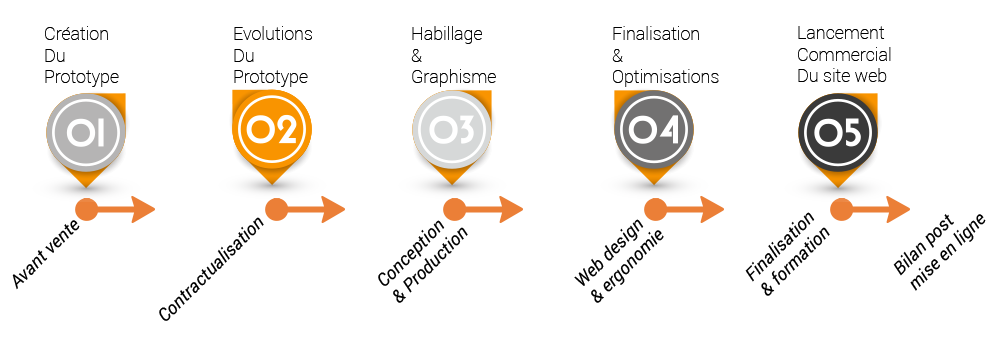
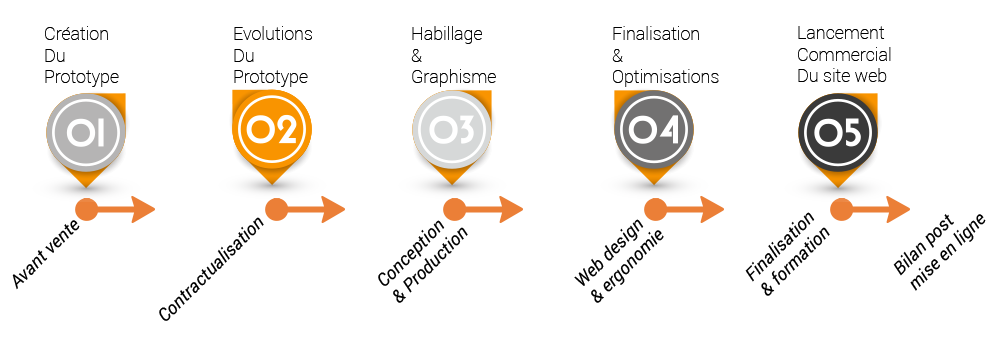
Gestion légère

Les deux méthodes précédentes impliquent des budgets conséquents, mais il existe un moyen pour réduire les coûts et répondre aux attentes de plus petits budgets. Il s’agit de
l’utilisation d’un prototype fonctionnel dés le début du projet. Cette méthode permet d’
avancer par itérations et en collaboration avec le client pour se rapprocher du mieux possible de ses attentes. Cela permet également au maître d’ouvrage d’avoir une
idée précise du produit final et de pouvoir
demander des changements sans trop impacter les coûts et les délais, là encore la prévention des risques en début de projet perd de son importance.
Pour résumer :
- Utilisation d’un prototype fonctionnel.
- Avancement par itérations en collaboration avec le client.
- Bonne vision du projet par le client (pas d'effet tunnel).
- Prévention des risques.
- Budget raisonnable.
- Adaptation au changements.